Tutorial Cara Membuat Jumbotron pada Bootstrap – Jumbotron adalah satu element yang dibuat untuk tujuan semacam pengumuman,konten khusus atau informasi tentang halaman website. Jumbotron biasanya diletakkan di halaman depan sebuah website,warna default dari jumbotron pada bootstrap adalah abu – abu, nah nanti isi dalam jumbotron bisa anda set sesuai kebutuhan website anda.
Cara Membuat Jumbotron pada Bootstrap
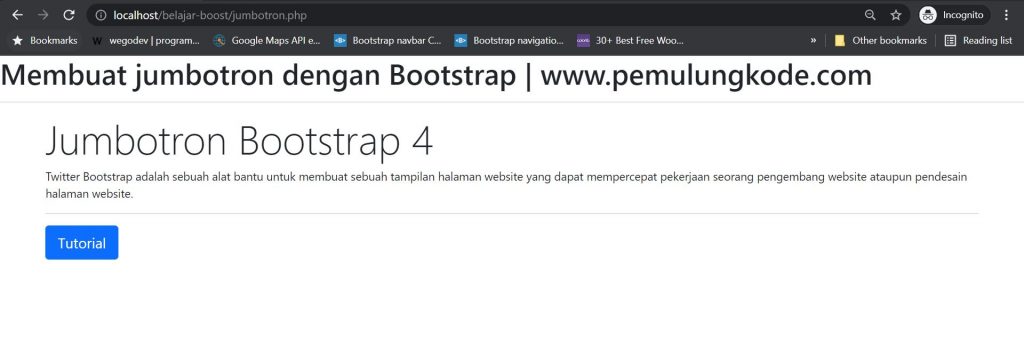
Untuk membuat jumbotron dengan boostrap anda memerlukan class .jumbotron yang bisa anda gunakan pada tag <div>, baik untuk contoh perhatikan skrip berikut ini :
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Part 2 : Membuat jumbotron dengan Bootstrap</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<script type="text/javascript" src="bootstrap/js/jquery.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
<body>
<h1>Membuat jumbotron dengan Bootstrap | www.pemulungkode.com</h1>
<hr>
<div class="jumbotron">
<div class="container">
<h1 class="display-4">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</div>
</div>
</body>
</html>
Penjelasan :
untuk menampilkan jumbotron kita harus menambahkan class jumbotron pada bagian tag <div>, anda bisa memodifikasi isi didalam jumbotron.
Membuat Full-width Jumbotron
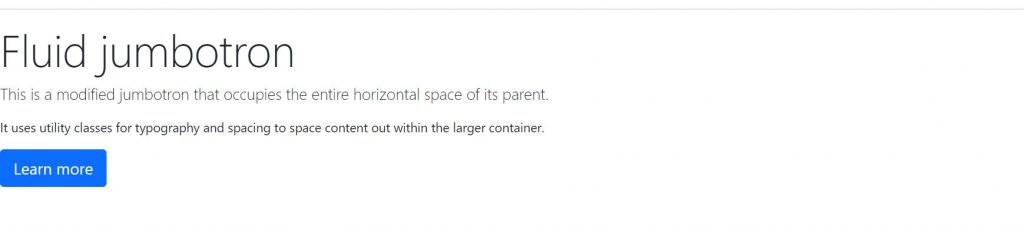
Anda juga bisa membuat jumbotron dengan ukuran full width (lebarnya full) dan menghilangkan lenkungan pada bagian sudut dari jumbotron.
untuk contoh perhatikan skrip dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Part 2 : Membuat jumbotron dengan Bootstrap</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<script type="text/javascript" src="bootstrap/js/jquery.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
<body>
<h1>Membuat jumbotron dengan Bootstrap | www.pemulungkode.com</h1>
<hr>
<div class="jumbotron jumbotron-fluid">
<h1 class="display-4">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</div>
</body>
</html>
Penjelasan :
anda bisa menambahkan class jumbotron-fluid pada tag <div>, baru didalamnya kita buat tag <div> dengan class container, jadi ini ada kebalikan dari contoh sebelumnya.
Sekian pembahasan singkat mengenai Cara Membuat Jumbotron pada Bootstrap. dapat saya ambil kesimpulan bahwa Dengan menggunakan class btn pada bootstrap kita dapat membuat berbagai macam jenis button dengan implementasi pada tag <button>, <input> dan <a>. untuk mengatur ukuran dan memberikan atribut aktif atau disabled juga dapat dilakukan dengan bootstrap. Cukup dengan pamanggilan class kita sudah bisa melakukannya.
Tutorial Bootstrap Dasar Lainnya :
Bootstrap Part 1 : Pengertian dan Cara Menggunakan Bootstrap
Bootstrap Part 2 : Membuat Table dengan Bootstrap
Bootstrap Part 3 : Tampilan Gambar dengan Bootstrap
Bootstrap Part 4 : Membuat Tombol dengan Bootstrap
Bootstrap Part 5 : Membuat Jumbotron dengan Bootstrap
Bootstrap Part 6 : Membuat Pesan Alert dengan Bootstrap
Bootstrap Part 7 : Cara Membuat Icon dengan Bootstrap
Bootstrap Part 8 : Pagination dan Breadcrumb dengan Bootstrap
Bootstrap Part 9 : Membuat List dengan Bootstrap
Bootstrap Part 10 : Membuat Panel dengan Bootstrap
Bootstrap Part 11 : Membuat Navigasi Tabs dan Pills dengan Bootstrap
Bootstrap Part 12 : Membuat Navigation Bar Bootstrap
Bootstrap Part 13 : Membuat Form dengan Bootstrap
Bootstrap Part 14 : Membuat Carousel dengan Bootstrap
Bootstrap Part 15 : Membuat Modal dengan Bootstrap
Bootstrap Part 16 : Mengenal System Grid Bootstrap

Pingback: Padu Mulung - Download Aplikasi Gratis dan Premium, Jasa Web design dan Jasa SEO